本文主要介绍 Typora 正文标题、侧边大纲、TOC 标题自动编号的方法。
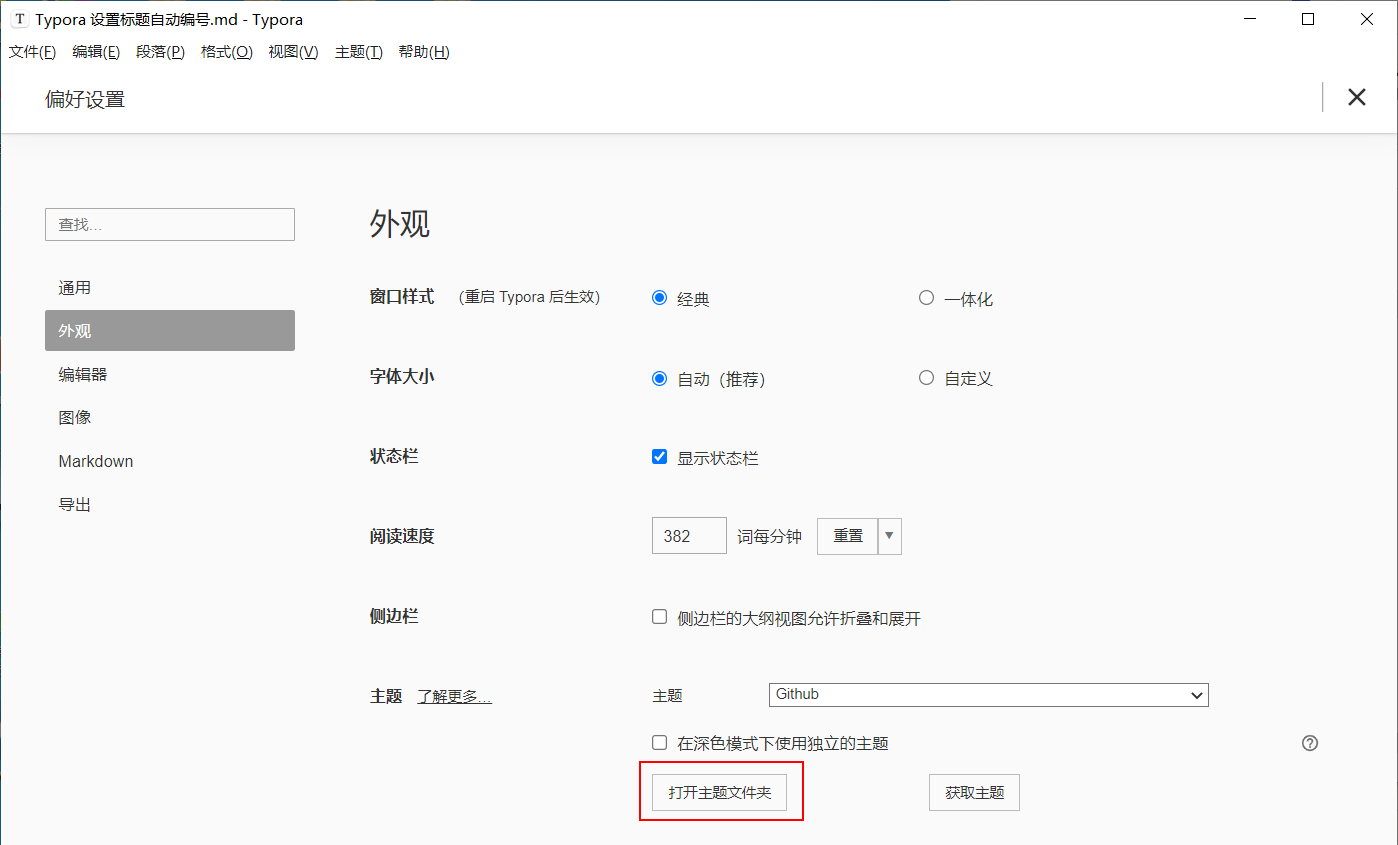
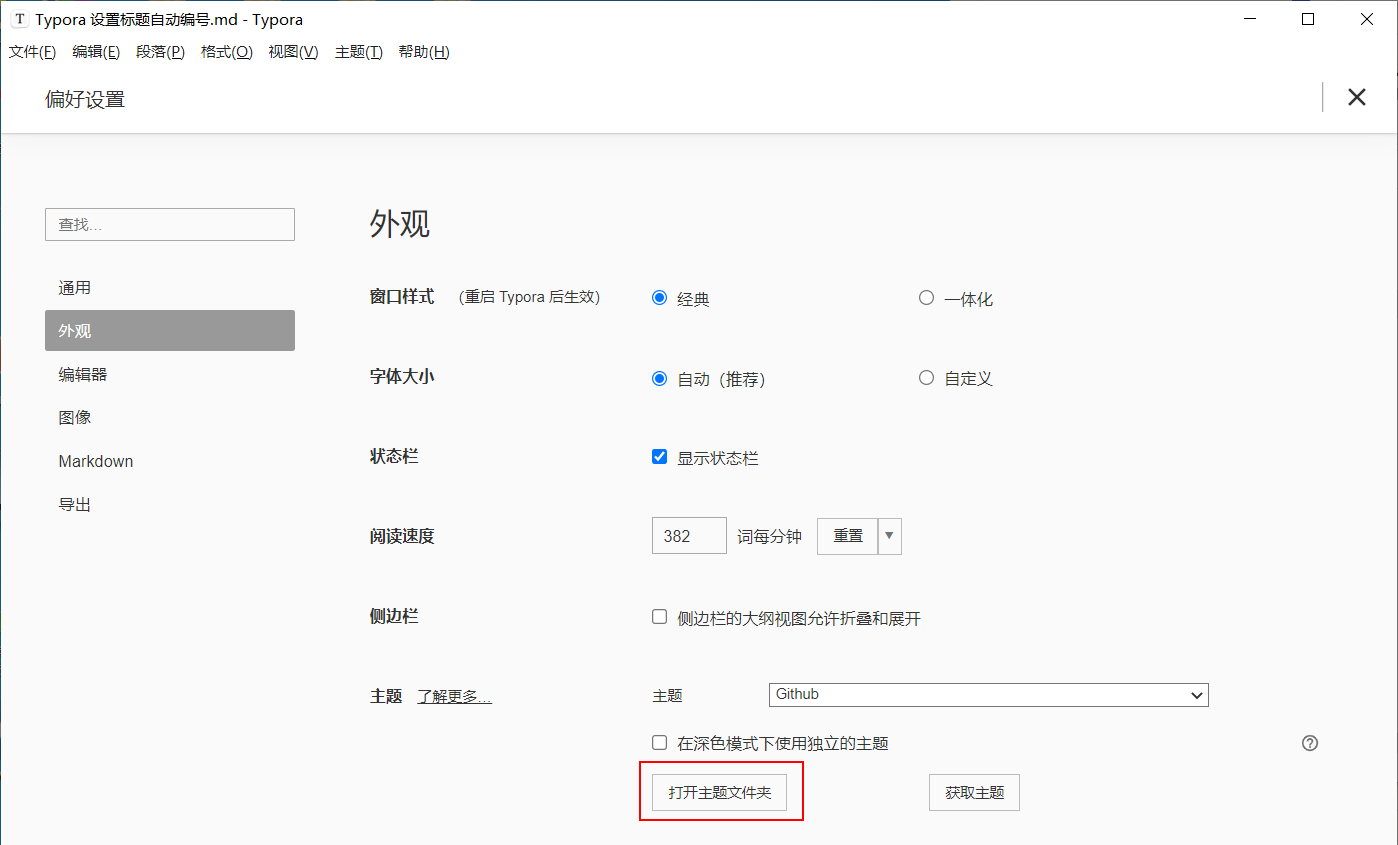
- 依次点击 文件 —— 偏好设置 —— 外观 —— 打开主题文件,

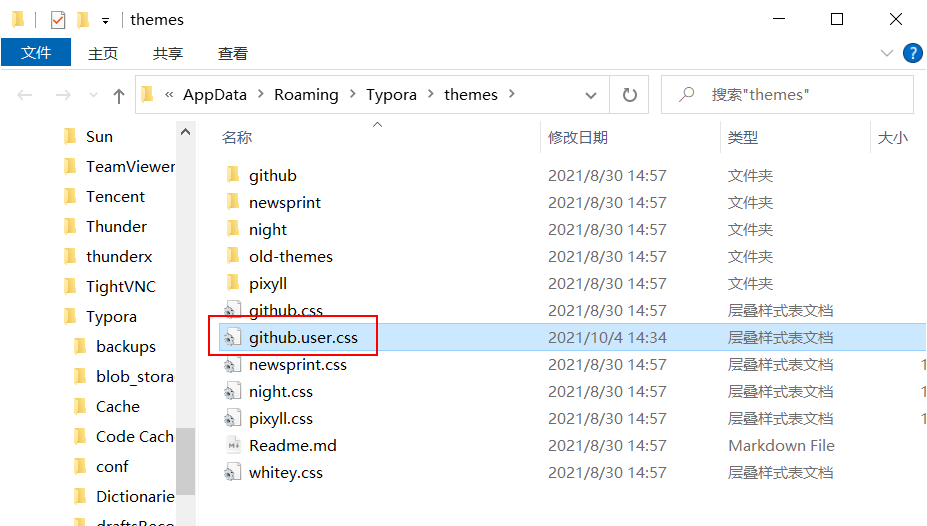
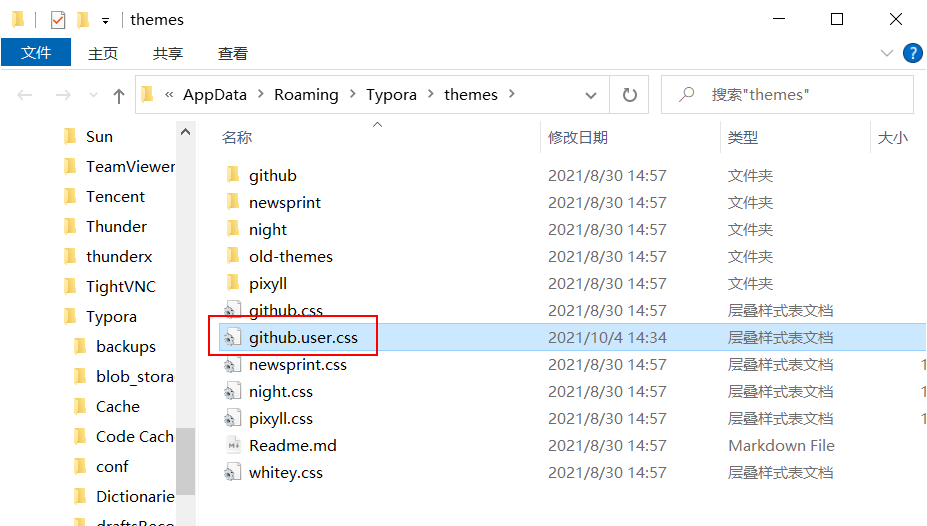
- 在打开的文件夹中增加文件
github.user.css

完整内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
| body {
counter-reset: body;
}
h1 {
counter-reset: h1;
}
h2 {
counter-reset: h2;
}
h3 {
counter-reset: h3;
}
h4 {
counter-reset: h4;
}
h5 {
counter-reset: h5;
}
h6 {
counter-reset: h6;
}
h1:before {
counter-increment: body;
content: counter(body) " ";
}
h2:before {
counter-increment: h1;
content: counter(body) "." counter(h1) " ";
}
h3:before {
counter-increment: h2;
content: counter(body) "." counter(h1)"." counter(h2) " ";
}
h4:before {
counter-increment: h3;
content: counter(body) "." counter(h1)"." counter(h2)"." counter(h3) " ";
}
h5:before {
counter-increment: h4;
content: counter(body) "." counter(h1)"." counter(h2)"." counter(h3)"." counter(h4) " ";
}
h6:before {
counter-increment: h5;
content: counter(body) "." counter(h1)"." counter(h2)"." counter(h3)"." counter(h4)"." counter(h5) " ";
}
.sidebar-content {
counter-reset: h1
}
.outline-h1 {
counter-reset: h2
}
.outline-h2 {
counter-reset: h3
}
.outline-h3 {
counter-reset: h4
}
.outline-h4 {
counter-reset: h5
}
.outline-h5 {
counter-reset: h6
}
.outline-h1>.outline-item>.outline-label:before {
counter-increment: h1;
content: counter(h1) " "
}
.outline-h2>.outline-item>.outline-label:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) " "
}
.outline-h3>.outline-item>.outline-label:before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) " "
}
.outline-h4>.outline-item>.outline-label:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) " "
}
.outline-h5>.outline-item>.outline-label:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
}
.outline-h6>.outline-item>.outline-label:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
}
.md-toc-inner {
text-decoration: none;
}
.md-toc-content {
counter-reset: h1toc
}
.md-toc-h1 {
margin-left: 0;
counter-reset: h2toc
}
.md-toc-h2 {
margin-left: 1rem;
counter-reset: h3toc
}
.md-toc-h3 {
margin-left: 2rem;
counter-reset: h4toc
}
.md-toc-h4 {
margin-left: 3rem;
counter-reset: h5toc
}
.md-toc-h5 {
margin-left: 4rem;
counter-reset: h6toc
}
.md-toc-h6 {
margin-left: 5rem;
}
.md-toc-h1:before {
counter-increment: h1toc;
content: counter(h1toc) " "
}
.md-toc-h1 .md-toc-inner {
margin-left: 0;
}
.md-toc-h2:before {
counter-increment: h2toc;
content: counter(h1toc) ". " counter(h2toc) " "
}
.md-toc-h2 .md-toc-inner {
margin-left: 0;
}
.md-toc-h3:before {
counter-increment: h3toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) " "
}
.md-toc-h3 .md-toc-inner {
margin-left: 0;
}
.md-toc-h4:before {
counter-increment: h4toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) " "
}
.md-toc-h4 .md-toc-inner {
margin-left: 0;
}
.md-toc-h5:before {
counter-increment: h5toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) " "
}
.md-toc-h5 .md-toc-inner {
margin-left: 0;
}
.md-toc-h6:before {
counter-increment: h6toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) " "
}
.md-toc-h6 .md-toc-inner {
margin-left: 0;
}
|
以上内容包含了正文标题、侧边大纲、TOC 标题自动编号。
保存后重启 Typora。
效果如下:

- 参考资料